اگر در حال یادگیری سئو و بهینهسازی سایت هستید، احتمالاً اصطلاح TTI به گوشتان خورده است و این سؤال برایتان پیش آمده که TTI چیست؟
TTI یا مدت زمان تعامل، یکی از مهمترین معیارهای سرعت بارگذاری سایت است که برای بهینهسازی آن باید اقدامات مختلفی انجام شود، از جمله:
- کاهش حجم فایلها و تصاویر
- افزایش سرعت پاسخدهی سایت به تعاملات کاربران
- و سایر روشهای بهینهسازی
اگر میخواهید بدانید چرا TTI در خدمات سئو اهمیت دارد، ابزارهای تست و بررسی آن کدامند و چگونه میتوان TTI را کاهش داد، این مطلب از فرامهام ویژه شماست.
TTI یا Time to Interactive چیست؟

در پاسخ به سوال «TTI چیست؟» باید گفت که این اصطلاح مخفف Time to Interactive است و به مدت زمانی اشاره دارد که طول میکشد تا یک صفحه وب کاملاً قابل تعامل (Interactive) شود.
برای درک بهتر، فرض کنید روی لینک یک سایت کلیک میکنید و صفحه پس از مدت کوتاهی نمایش داده میشود. این زمان کوتاه را FCP (اولین ترسیم محتوا) مینامند. اگر میخواهید درباره FCP بیشتر بدانید، مطالعه مطلب “FCP چیست؟” میتواند مفید باشد.
حال تصور کنید کاربر پس از مشاهده سایت، شروع به تعامل با آن میکند. TTI در واقع فاصله زمانی بین کلیک کاربر روی لینک تا زمانی است که صفحه به طور کامل برای تعامل آماده میشود.
بهطور کلی، FCP همیشه زودتر از TTI اتفاق میافتد و هرچه فاصله بین این دو کمتر باشد، نشاندهنده بهبود عملکرد سایت است. به عبارت ساده، اگر کاربر بلافاصله پس از بارگذاری صفحه بتواند با آن تعامل داشته باشد، سایت بهینهتر و کاربرپسندتر خواهد بود.
چرا TTI برای سئو و تجربه کاربری مهم است؟
TTI روی تجربه کاربری و سئو تاثیر مستقیم دارد. وبسایتی که دارای TTI سریع است، به کاربران و موتورهای جستجو نشان میدهد به خوبی بهینه شده و پاسخگو است. این کار میتواند با مزایای بسیاری ازجمله موارد زیر همراه باشد:
- بهبود تجربه کاربری: یک TTI سریع، تجربه کاربری روان و بدون وقفه را به همراه دارد که این موضوع باعث تشویق کاربر به تعامل میشود.
- کاهش نرخ پرش: وبسایتی با TTI سریع، تعامل کاربر را حفظ میکند و احتمال اینکه صفحه را خیلی زود ترک کند، کاهش میدهد.
- بهبود رتبهبندی جستجو: اولویت گوگل و دیگر موتورهای جستجو، وبسایتهایی هستند که زمان بارگذاری آنها سریع است. این موضوع تعهد به تجربه کاربری و کیفیت را نشان میدهد.
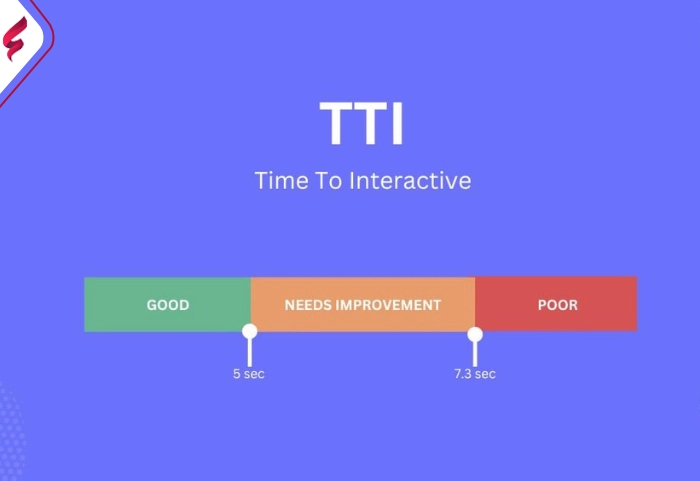
چه عددی برای TTI مناسب است؟

TTI یکی از مهمترین معیارهای بهینهسازی عملکرد صفحات وب و بهبود سئو محسوب میشود. محدودههای استاندارد TTI به شرح زیر است:
کمتر از ۳.۸ ثانیه (عالی)
اگر TTI کمتر از ۳.۸ ثانیه باشد، نشان دهنده عملکرد مطلوب صفحه است. در این حالت:
- کاربران به سرعت میتوانند با صفحه تعامل داشته باشند.
- تجربه کاربری (UX) بهبود مییابد.
- تأثیر مثبتی بر رتبهبندی سایت در موتورهای جستجو دارد.
بین ۳.۸ تا ۷.۳ ثانیه (نیاز به بهبود)
TTI در این محدوده نشان دهنده موارد زیر است:
- کاربران ممکن است احساس کندی در بارگذاری صفحه داشته باشند.
- برای سایتهای با محتوای سنگین یا پیچیده تا حدی قابل قبول است.
- نیاز به بهینهسازی دارد تا:
- رضایت کاربران افزایش یابد.
- نرخ پرش (Bounce Rate) کاهش پیدا کند.
بیشتر از ۷.۳ ثانیه (ضعیف)
اگر TTI از ۷.۳ ثانیه بیشتر باشد:
- احتمال ترک صفحه توسط کاربران بسیار افزایش مییابد.
- موتورهای جستجو این وضعیت را نامطلوب ارزیابی میکنند.
- ممکن است باعث کاهش رتبه سایت در نتایج جستجو شود.
به طور کلی هرچه TTI کمتر باشد، تعامل کاربر بهتر شده و تأثیر مثبتی بر سئو خواهد داشت. برای بهبود این شاخص، بهینهسازی منابع صفحه، کاهش حجم کدها و تصاویر، و استفاده از تکنیکهای بارگذاری هوشمند توصیه میشود.
ابزارهای بررسی و تست TTI
اکنون که دانستید TTI چیست، به کمک ابزارهای زیر میتوانید نسبت به بررسی و تست آن اقدام کنید:
Google PageSpeed Insights

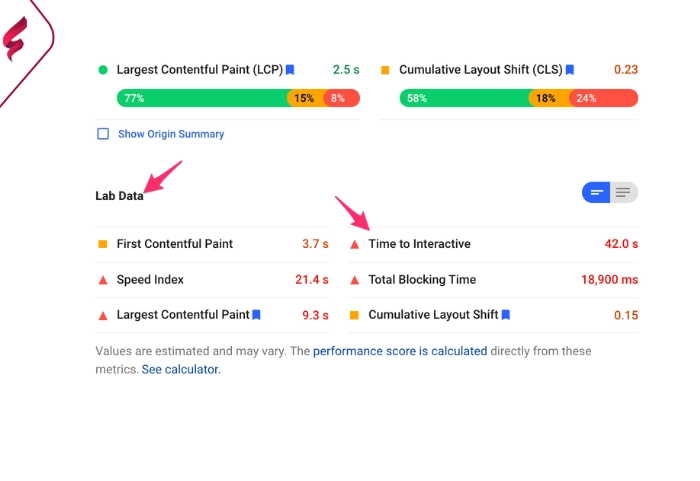
- ابتدا وارد سایت Google PageSpeed Insights شوید، URL وبسایتتان را در فیلد مربوطه وارد کنید و روی دکمه Analyze بزنید.
- بعد از اتمام آنالیز، گزارشی نشان داده خواهد شد. وارد بخش lab data شوید تا بتوانید مقدار TTI در pagespeed را ببینید. مثال: Time to Interactive: 2.8 s (2.8 ثانیه طول کشیده تا صفحه کاملا تعاملی شود).
Lighthouse

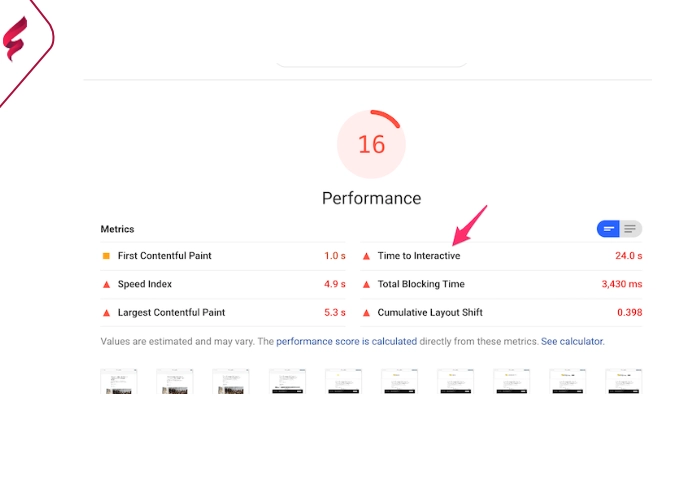
- وبسایت Lighthouse را باز کنید. روی صفحه کلیک راست کرده و Inspect را باز کنید.
- وارد تب Lighthouse شده و تنظیمات مورد نظر خود را انتخاب کنید (به عنوان مثال، نوع دستگاه – موبایل یا دسکتاپ – و دستهبندیها – معمولا “Performance” را انتخاب کنید).
- روی دکمه Analyze page load بزنید و منتظر بمانید تا گزارش نمایان شود.
- در بخش Metrics میتوانید مقدار TTI را ببینید. علاوه بر این در بخشهای “Opportunities” و “Diagnostics” نیز راهکارهایی برای بهبود TTI گزارش شده است.
Gtmetrix

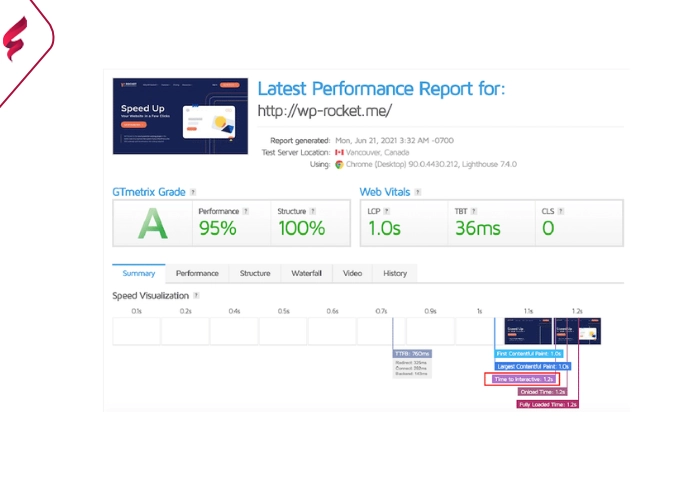
- بعد از وارد شدن به سایت Gtmetrix، باید URL وبسایتتان را در فیلد مربوطه وارد کنید و روی دکمه Analyze بزنید و منتظر بمانید تا نتایج در تبهای مختلف نشان داده شود.
- وارد تب Performance شوید. در این تب در بخش web vitals میتوانید مقدار TTI را ببینید.
- در تب Waterfall نیز میتوانید نحوه بارگیری منابع و تاثیر آنها بر TTI را بررسی کنید.
چه عواملی باعث افزایش TTI میشوند؟
در این بخش از مطلب TTI چیست، مهمترین مواردی را که باعث افزایش TTI میشوند، توضیح خواهیم داد:
استفاده زیاد از جاوا اسکریپت
هرچقدر حجم و میزان پیچیدگی کدهای جاوا اسکریپت بیشتر باشد، به زمان بیشتری برای دانلود و اجرای آنها توسط مرورگر نیاز خواهد بود. چنین کاری Thread اصلی را مشغول میکند و زمان تعاملی را به تاخیر میاندازد.
اجرای سنگین در Main Thread
اگر کدهای جاوا اسکریپت وظایف سنگینی را در Thread اصلی انجام دهند، این Thread برای مدت طولانی بلاک میشود و نمیتواند به تعاملات کاربر پاسخ دهد. این موضوع، یکی از اصلیترین دلایل افزایش TTI خواهد بود.
وجود منابع Render-Blocking (CSS/JS سنگین)
منظور از منابع مسدودکننده رندر یا همان Render-blocking ها، کدهای HTML، JS و فایلهای CSS هستند که باعث مسدود شدن رندر صفحه میشوند. معمولا مسدودکنندههای رندر فایلهای غیرضروری هستند که میتوان آنها را بعد از لود المانهای اصلی و مهم لود کرد. وجود چنین منابعی تاخیر در FCP و TTI و افزایش آنها را به همراه خواهد داشت.
استفاده از افزونههای زیاد در وردپرس
استفاده بیشازحد از افزونهها، بهویژه افزونههای سنگین و غیراستاندارد، میتواند افزایش حجم کلی منابع، اجرای کدهای غیرضروری در Thread اصلی و افزایش TTI را به همراه داشته باشد.
بارگذاری فونتها و تصاویر بزرگ
فونتها و تصاویر بزرگ، حجم دانلود را افزایش میدهند و باعث میشوند زمان لود کلی صفحه طولانیتر شود. اگر جاوا برای مدیریت یا تعامل به این فونتها و تصاویر نیاز داشته باشد، مسلما زمان تعاملی نیز تحت تاثیر قرار خواهد گرفت و بیشتر خواهد شد.
راهکارهای کاهش و بهینهسازی TTI

پس از آشنایی با مفهوم TTI و ابزارهای سنجش آن، به بررسی مؤثرترین روشهای کاهش این شاخص میپردازیم:
1. بهینهسازی جاوا اسکریپت
کدهای جاوا اسکریپت سنگین از عوامل اصلی افزایش TTI محسوب میشوند که معمولاً به دلایل زیر ایجاد میشوند:
- وجود کدهای بهینه نشده
- اسکریپتهای غیرضروری
- کدهای شخص ثالث
- مشکلات ساختاری در کدنویسی
راهکارهای اجرایی:
- حذف کدهای بلااستفاده: با ابزارهایی مانند Webpack یا Rollup میتوان کدهای غیرضروری را حذف و حجم فایلها را کاهش داد.
- استفاده از async/defer: این ویژگیها نحوه بارگذاری و اجرای اسکریپتها را بهینه میکنند.
- جابجایی اسکریپتهای سنگین: انتقال این اسکریپتها به انتهای صفحه، رندر اولیه را تسریع میبخشد.
2. بهینهسازی Thread اصلی
درگیر بودن طولانیمدت Thread اصلی موجب افزایش TTI میشود. راهحلهای پیشنهادی:
- استفاده از Web Worker: اجرای اسکریپتها در پسزمینه بدون تأثیر بر Thread اصلی
- تقسیم وظایف: تجزیه کارهای بزرگ به وظایف کوچکتر (کمتر از 50ms)
3. مدیریت رسانهها
- بارگذاری تنبلانه (Lazy Load): بارگذاری تصاویر و ویدئوها فقط هنگام نیاز
- بهینهسازی فونتها: حذف فونتهای غیرضروری برای کاهش حجم دانلود
4. راهکارهای زیرساختی
- استفاده از CDN: توزیع محتوا در سرورهای جغرافیایی مختلف
- بهینهسازی کش مرورگر: کاهش درخواستهای تکراری
- کاهش درخواستهای HTTP: ادغام فایلها و استفاده از تکنیکهای پیشرفته
پیادهسازی ترکیبی این راهکارها میتوانند تأثیر چشمگیری در کاهش زمان تعامل (TTI) داشته باشد که نتایج ارزشمندی را به همراه خواهد داشت. کاهش TTI در نهایت منجر به بهبود قابل توجه تجربه کاربری میشود، چرا که کاربران قادر خواهند بود سریعتر با صفحه وب تعامل برقرار کنند.
این بهبود سرعت تعامل، به نوبه خود باعث افزایش نرخ مشارکت و تعامل کاربران با محتوای سایت میگردد. از جنبه سئو نیز این بهینهسازیها تأثیر مثبتی خواهد گذاشت و میتواند به ارتقای رتبه سایت در نتایج موتورهای جستجو منجر شود.
برای حصول بهترین نتایج، توصیه میشود این تغییرات، به صورت تدریجی و مرحلهای اعمال شوند و تأثیر هر یک از این تغییرات به صورت دقیق مورد سنجش و ارزیابی قرار گیرد تا بتوان به صورت علمی اثربخشی هر راهکار را اندازهگیری نمود.
آیا TTI روی رتبه گوگل تأثیر دارد؟

بله TTI به طور مستقیم روی رتبه گوگل تاثیرگذار است. درواقع میتوان گفت TTI یکی از متریکهای مهم در مجموعه Core Web Vitals محسوب میشود که گوگل از آنها به عنوان فاکتورهای رتبهبندی وبسایتها استفاده میکند.
به عقیده گوگل، تجربه کاربری سریع و روان برای موفقیت وبسایتها ضروری است و Core Web Vital ها نیز به سنجش این جنبههای مهم کمک میکنند. وبسایتهایی با TTI پایینتر، از نظر گوگل تجربه کاربری بهتری ارائه میدهند و میتوانند رتبه بهتری را در نتایج جستجو کسب کنند.
بهبود تجربه کاربری با کاهش TTI
کاهش TTI نقش کلیدی در ارتقای تجربه کاربری دارد. هنگامی که زمان تعامل پایین باشد، کاربران میتوانند بلافاصله با عناصر مختلف صفحه ارتباط مؤثر برقرار کنند، بدون آنکه با تأخیر یا مشکلات پاسخگویی روبرو شوند. این واکنش سریع نه تنها موجب کاهش نرخ پرش میشود، بلکه مدت زمان ماندگاری کاربران در سایت را نیز افزایش میدهد. در نهایت، یک تجربه کاربری روان و بیوقفه، رضایت مخاطبان را به شکل محسوسی بهبود بخشیده و حتی میتواند به افزایش نرخ تبدیل و فروش منجر شود، چرا که کاربران به سایتی که به سرعت نیازهایشان را برطرف میکند، اعتماد بیشتری پیدا خواهند کرد.
سخن پایانی
TTI یا زمان تعامل (Time to Interactive)، لحظهای حیاتی است که کاربر میتواند برای اولین بار با وبسایت شما تعامل مؤثر داشته باشد.
بهینهسازی TTI دو مزیت اصلی دارد:
- ارائه تجربه کاربری سریع و روان
- تأثیر مستقیم بر رضایت کاربران و عملکرد کلی سایت
اگر به دنبال راهکارهای تکمیلی برای ارتقای سایت خود هستید، مطالعه مطلب چرا سایت من در گوگل ایندکس نمیشود؟ میتواند مفید باشد. همچنین برای دریافت خدمات سئو تکنیکال و طراحی سایت با آژانس دیجیتال مارکتینگ فرامهام تماس بگیرید.











